Metody prezentacji swoich projektów, co to oznacza, otóż każdy z projektantów chce, aby finalny projekt podobał się klientowi. Wiele osób być może nie wie aby zyskać w oczach zleceniodawcy, dobrze jest wtedy przedstawić swoje projekty w docelowym kontekście. Co to znaczy? Otóż, gdy projektujesz identyfikację wizualną dla firmy tzn. np. logo, papier biurowy, smycze, wizytówki fajnie było by, aby przedstawić je właśnie w tym kontekście, czyli zaprojektowane wizytówki przedstawić jak by wyglądały, jako wizytówki itd. Aby wykonać taką wizualizację nie trzeba drukować wizytówek, tylko oprzeć się na ich cyfrowych wersjach. To tego właśnie służą z angielskiego „ mockup”. Są to przeważnie pliki .psd, które wykorzystują obiekty inteligentne. Jak z nich korzystać?. Wiele jest darmowych mockupów w sieci np. tutaj , po ściągnięciu np. mockup’u logo, można w fajny sposób przedstawić wygląd, jaki będzie miało logo np. na papierze, czy ścianie.
A teraz jak wykonać to w sposób techniczny. Poniżej przedstawię w punktach jak taką wizualizację zrobić.
0. Po wykonaniu logo należy zapisać w formacie .png. Do prezentacji logo wybrałem Metallic Logo PSD Mock-Up ( znajdziecie ww. linku).
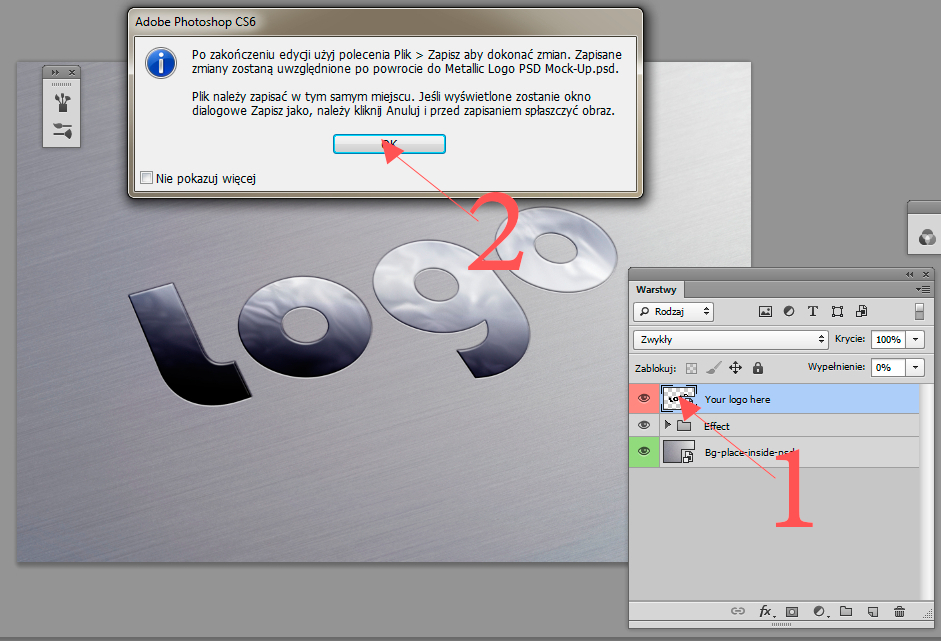
1. Po ściągnięciu danego mockupa, należy za pomocą programu Adobe Photoshop, wejść do niego, kolejno dwukrotnie kliknąć lewym przyciskiem myszy na miniaturkę warstwy o nazwie „Your logo here”- jest to obiekt inteligentny.
2. Wyświetli Ci się okno, co należy zrobić po edycji danego obiektu inteligentnego – klikamy ok.
3. Photoshop wyświetli kolejne okno, – bo teraz będziesz pracował na innym pliku, należy wcisnąć ok.
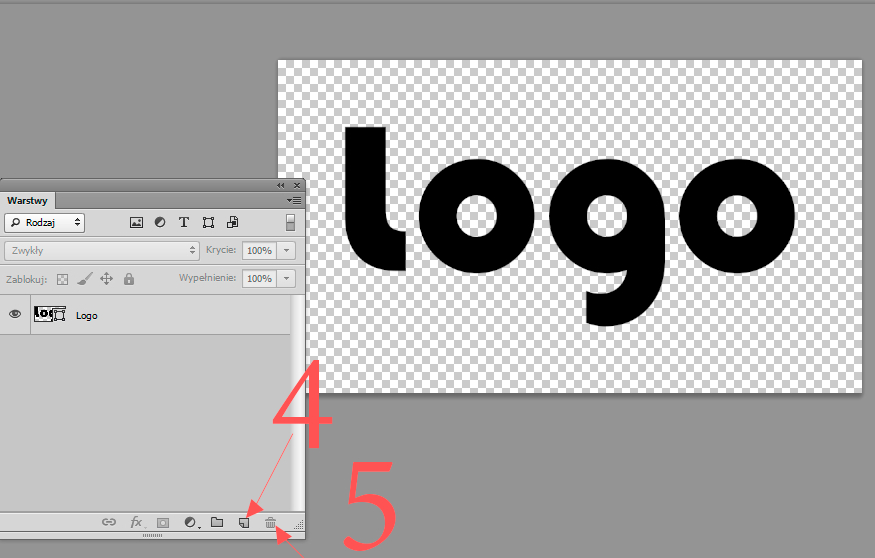
4 i 5. Tutaj wklejasz swoje logo wcześniej zapisane w png. Oczywiście najpierw tworzymy nową warstwę, potem usuwamy warstwę starego logo w tym wypadku napis „Logo” i przeciągamy swoje logo do programu.
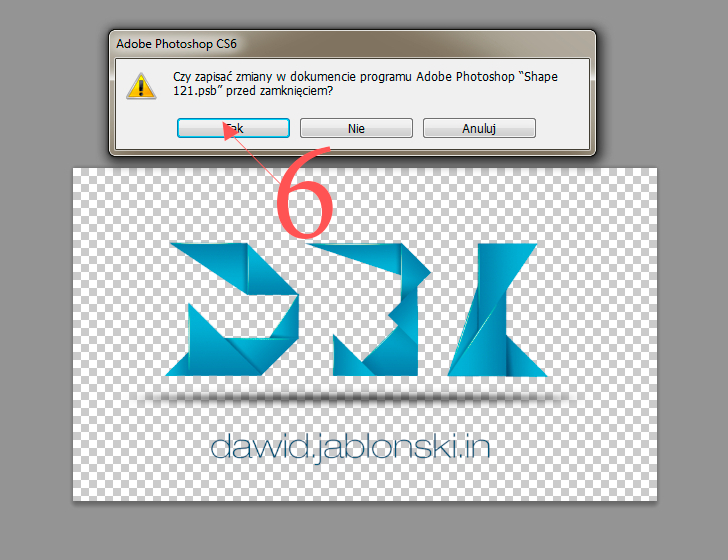
6. Po ustawieniu wielkości swojego projektu zamykamy i zapisujemy dokument klikając tak.
7. Automatycznie powinien się Tobie pojawić projekt logo w innym kontekście tutaj metalicznym.
Mockupy stwarzają bardzo wiele możliwości wizualizacji swoich projektów. Sposób, w jaki możecie wykonać swój własny mockup znajdziecie tutaj.







Leave a Comment